Customizing the Built-in Portal Server Login Page
When a built-in Portal server is used for authentication, the device used as the built-in Portal server forcibly pushes the login page to users. The users can enter the user name and password on the login page for authentication.
The device supports login page customization to meet various user requirements. You can load the logo, advertisement image, usage instructions, and warranty disclaimer on the login page, and change the background image or color of the login page.
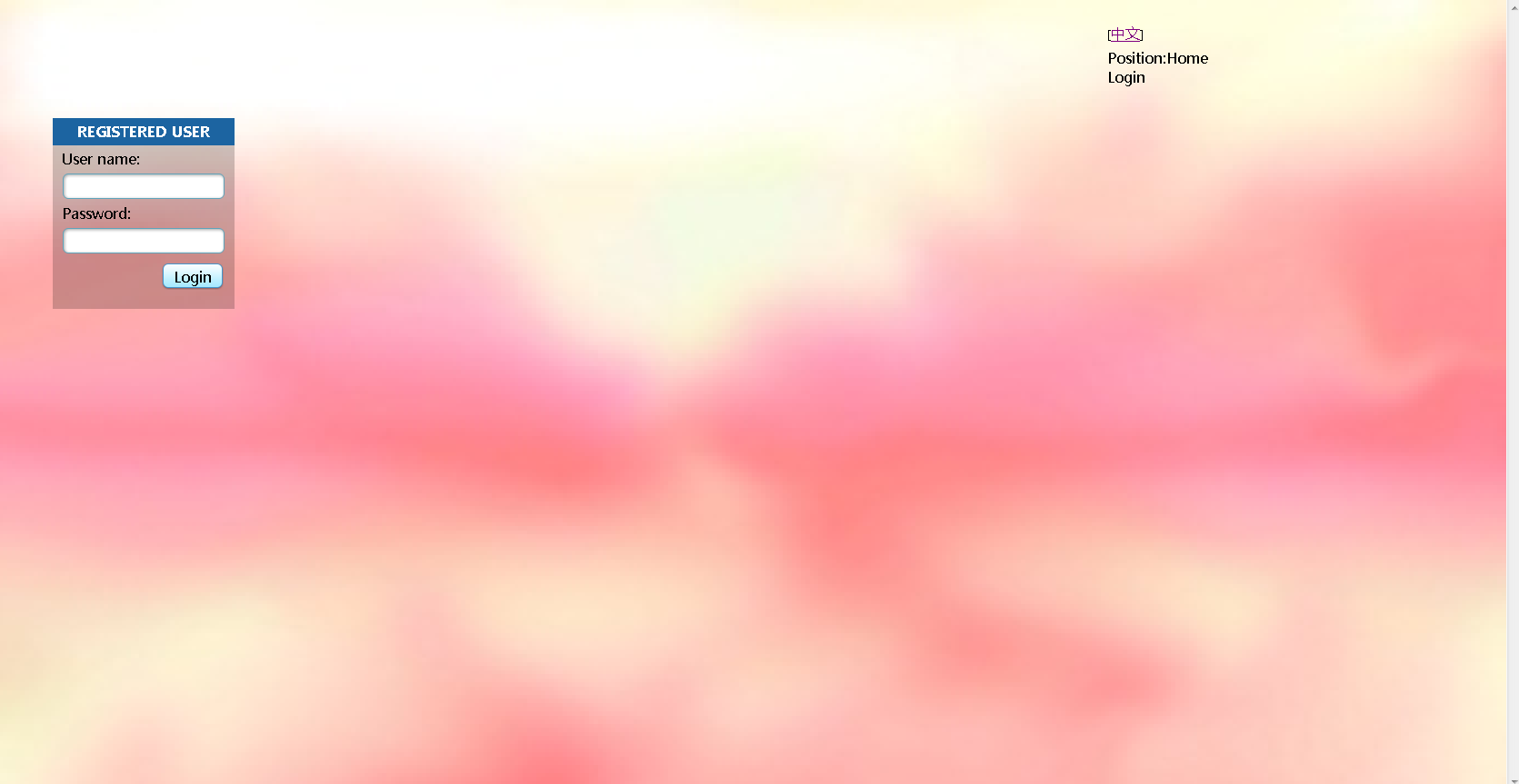
Figure 1 shows the initial login page.
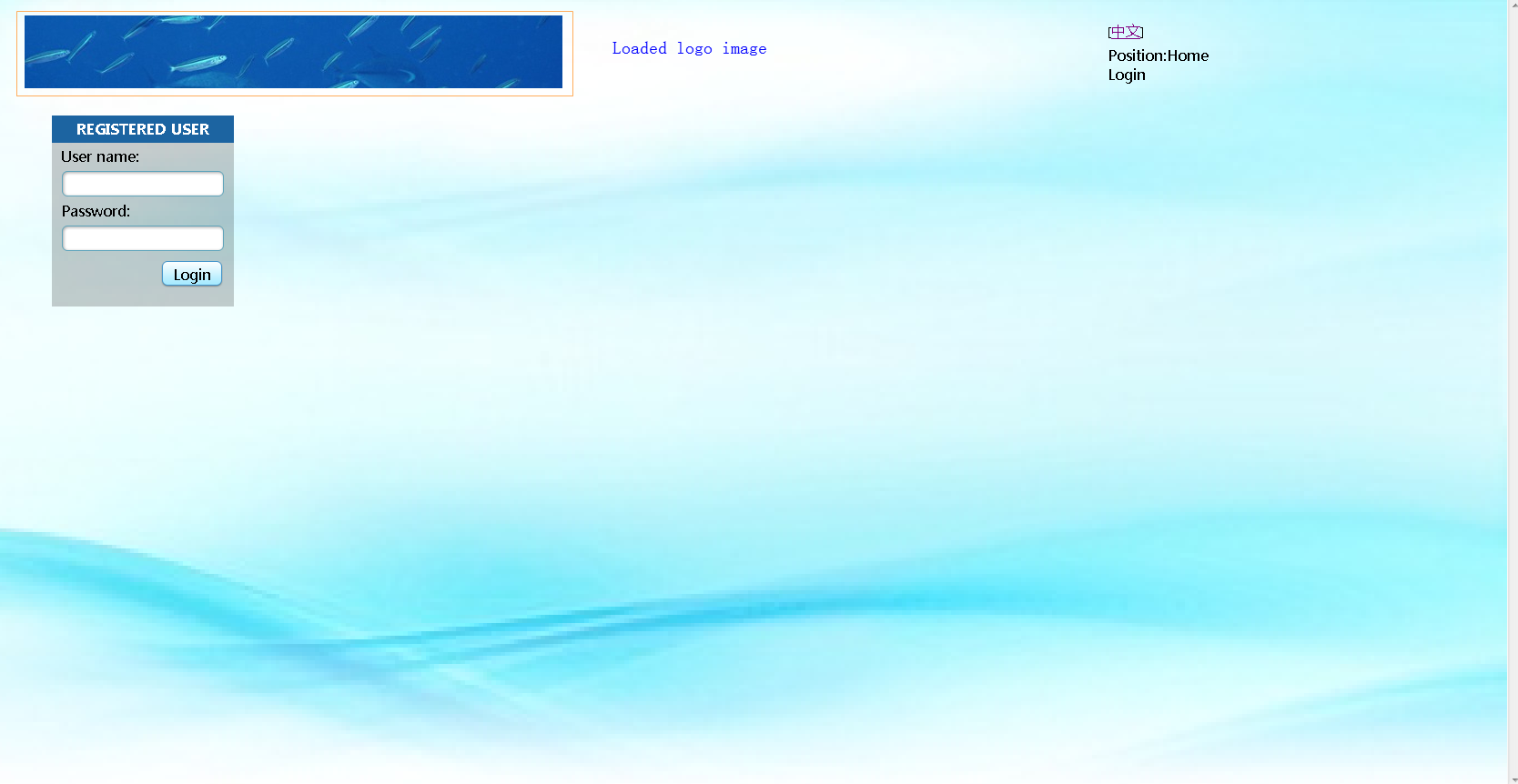
In Figure 2, a logo image is loaded on the login page. This is done by running the portal local-server logo load logo-file command. The size of a logo image must be equal to or less than 128 KB. An image of 591 x 80 pixels is recommended.
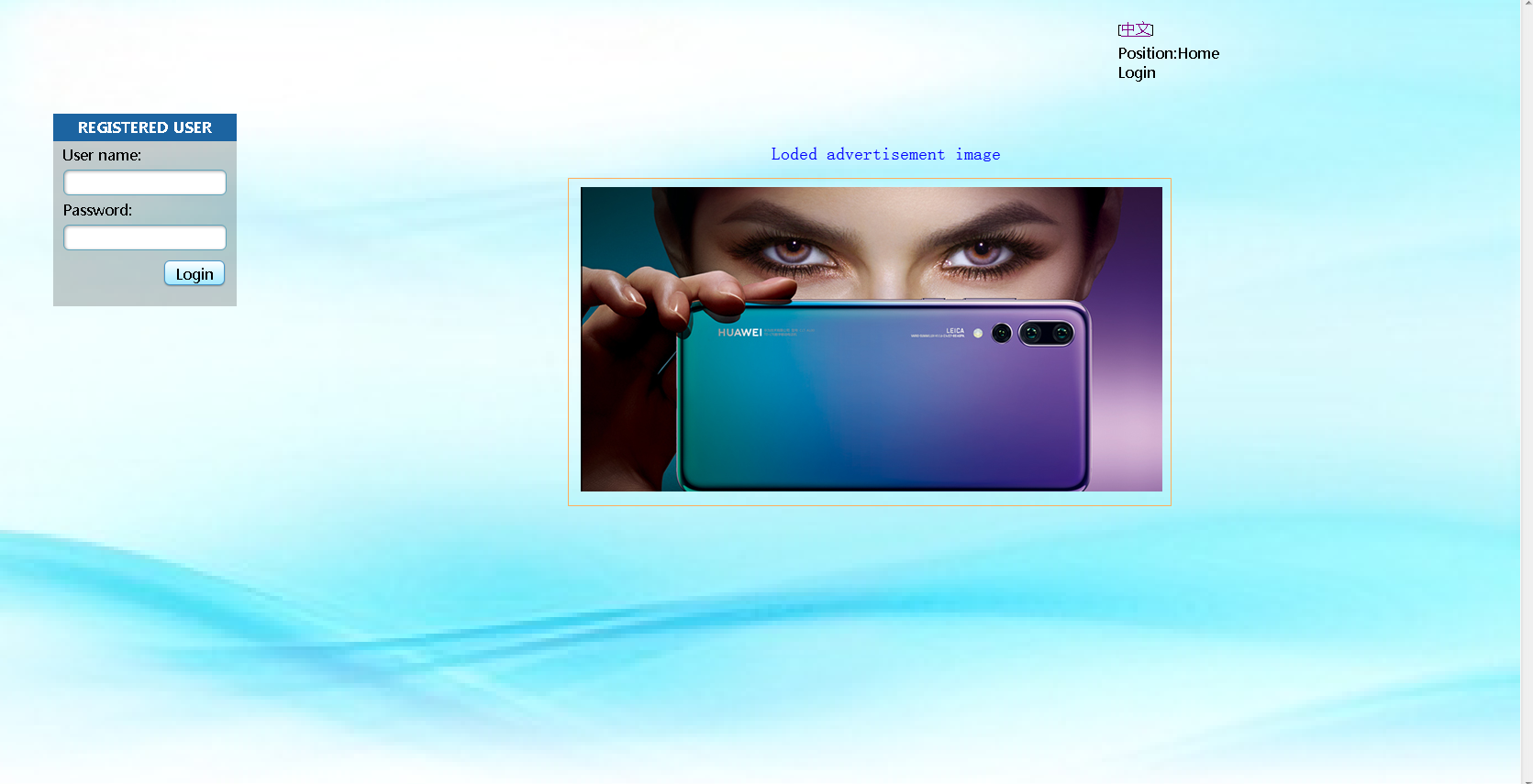
In Figure 3, an advertisement image is loaded on the login page. This is done by running the portal local-server ad-image load ad-image-file command. The size of an advertisement image must be equal to or less than 256 KB. An image of 670 x 405 pixels is recommended.
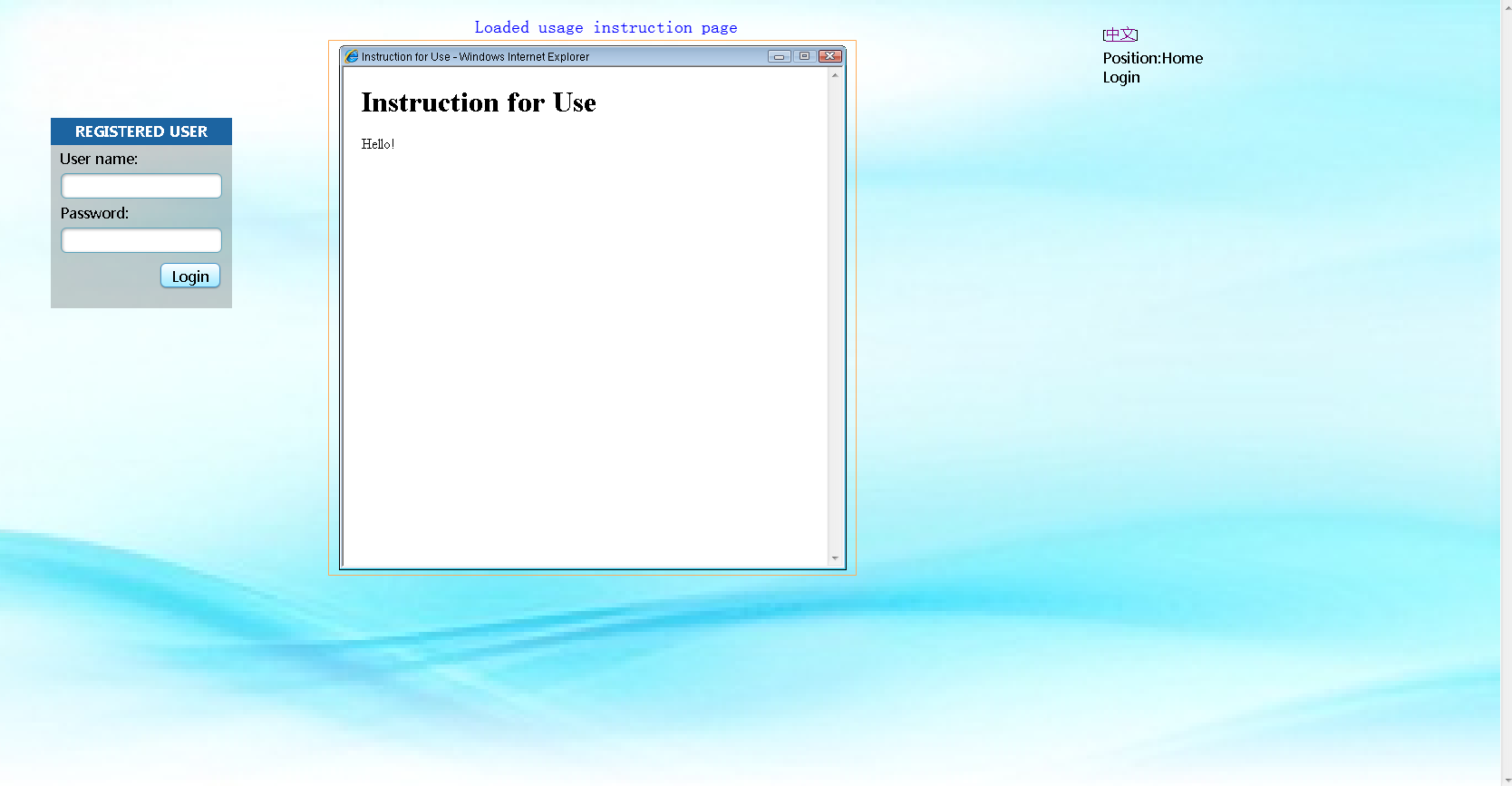
In Figure 4, usage instructions are added to the login page. This is done by running the portal local-server page-text load string command.
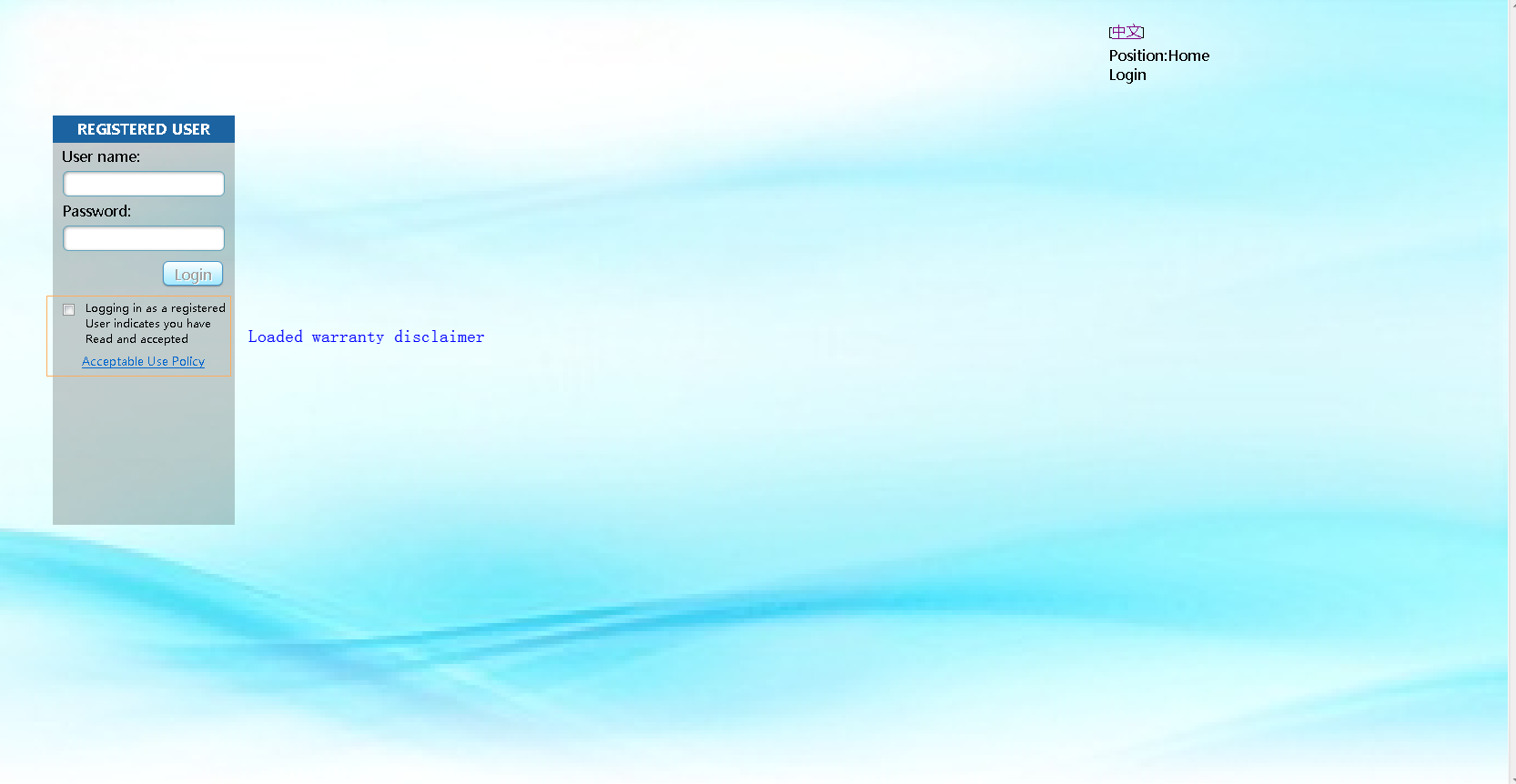
In Figure 5, a warranty disclaimer is added to the login page. This is done by running the portal local-server policy-text load string command.
In Figure 6, the background image of the login page is changed. This is done by running the portal local-server background-image load { background-image-file | default-image1 } command.